Page Speed Scoreは何点? サイトのパフォーマンスを確認
先月Googleは、検索結果の順位を決める一要素として、ページ読込速度を取り入れたことを発表しました。まだgoogle.comのみの採用で、ランキングに与える影響も非常に小さいそうです。しかし、読込速度が速いことは、サイトを訪れるユーザにとっても大変うれしいことです。運営しているサイトが重いのか軽いのか、何が原因で重いのかを知ることは、快適なサイト作りの助けになります。
今回は、Googleウェブマスターツール、Page Speedを使い、サイトのパフォーマンスを確認する方法を紹介します。
Google ウェブマスターツールでサイトのパフォーマンスを確認
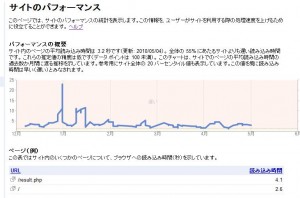
Googleウェブマスターツールでは、サイトのパフォーマンスを確認することができます。この機能は、Labsの機能として提供されています。このページではサイト内の平均読み込み時間、過去の傾向等、簡単な情報を得ることができます。
まずは、運営しているサイトの読み込み時間が、だいたい何秒かかっているのか、それは速いのか遅いのかをアバウトにでも把握してみましょう。
Page Speedで詳細解析
Googleからは、Page SpeedというFirefoxのアドオンが提供されており、これを使ってWebページのパフォーマンスを分析したり、改善点を見つけることができます。
Page Speedを使用する理由、使用してできることとしては、次の4点があげられています。
・サイトを高速化する
・サイトに対するインターネットユーザの関心を保つ
・帯域幅とホスティングコストを減らす。
・Webを改善する。
http://code.google.com/intl/ja/speed/page-speed/より引用
Page Speedを使うには、Firebugもインストールされている必要があります。Firebug、PageSpeedをインストールし、FirebugのPage Speedタブを選択すると”Analyze Performance”というボタンがあります。これを押すと、ページのパフォーマンスを分析することができます。

※クリックで拡大 – iGoogleにログインせずにアクセスした場合の解析結果
Page Speed Scoreは何点?
上図のように、Page Speed Scoreに加え、パフォーマンス改善のヒントとなる個所やアドバイスが表示されます。個々の要素をすべてチェック&改善していくのは大変だとは思いますが、まず、Page Speed Scoreと、個々のマークを確認してみてください。緑のチェックは問題なし・優先度低、黄色の三角は優先度中、赤いびっくりマークは優先度高を示しています。優先度高の項目から対処していくと良いと思います。
参考までにGoogleおよびYahoo!のPage Speed Scoreは
www.google.co.jp で99 (緑のチェック)
www.yahoo.co.jp で89 (黄色い三角)
でした。いくつかのサイトで計測したところ、レンタルサーバで運営されている動的サイト、画像や動画を多用しているサイトでは、Page Speed Scoreが低いことが多いようです。
Page Speed Scoreを100点に近づけなければ、絶対にいけないというわけではないですが、パフォーマンスの高い快適なサイト作りのための参考指標として使えると思います。本格的にパフォーマンス改善を行うかどうかはともかく、まずは運営サイトのパフォーマンスについて現状把握をしてみてください!
 カテゴリ:SEM/SEO 全般
カテゴリ:SEM/SEO 全般 タグ: Page Speed Score, SEO, ウェブマスターツール
タグ: Page Speed Score, SEO, ウェブマスターツール