Amazonに27億ドルの売上げ増加をもたらした秘密
現在、日本を含め世界7カ国でサイトを展開している、Amazon。
少なくともこの記事を読んでいる読者で知らない人はいないでしょうし、利用したことのない人もいないでしょう。
現在は、創業から販売してた書籍に加えて、CD・DVD、家電製品、おもちゃ、食料品などさまざまなジャンルの商品がラインナップにそろい、世界最大のオンラインブックストアではなく、世界最大のインターネット総合ショッピングサイトとしての地位を確立しています。
この記事では、そのAmazonに$2,700,000,000(約2,700億円)のさらなる売り上げをもたらした、Amazonのサイトに備わっている機能を紹介します。
参照元は、User Interface EngineeringでJARED M. SPOOL氏が投稿したThe Magic Behind Amazon’s 2.7 Billion Dollar Questionという記事になります。
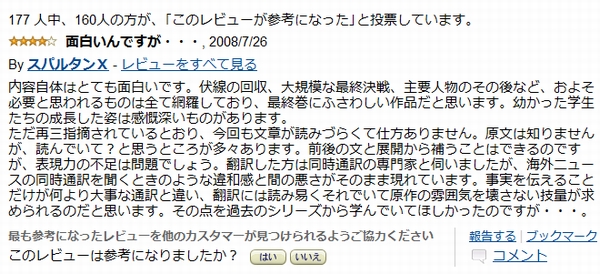
このレビューは参考になりましたか?
Amazonに莫大な売り上げ増をもたらした秘密の1つは、「このレビューは参考になりましたか?(Was this review helpful to you?)」という、レビューに対する評価です。
レビューつまり評価は、購入検討者にとってその商品を買うかどうかを決めるのに大きな影響力を持ちます。
自分自身に置き換えてみれば、思い当たるふしが必ずあるはずです。
Amazonは利用者への商品購入時の参考情報ということで、購入者が感想を投稿できる機能をサイトに持たせていました。
これ自体は、何も珍しいことではありません。
利用者が自分の意見を書き込めるECサイトをはじめ、口コミ形のサイトは無数に存在します。
もともと、Amazonのレビューは時系列に並んでいました。
新しいレビューが投稿されると、いちばん上に表示され古いものから順に下に下がっていきます。
10番より下になると次のページに追い出され、ユーザーは明示的に次ページへのリンクをクリックしないと、それ以上のレビューを見ることができません。
ここに大きな問題がありました。
新しいレビューが必ずしも購入検討者にとって有益な情報を含んでいるとは限りません。
かといって、Amazonのスタッフがトップに表示すべきレビューを手動で選択することは、商品の善し悪しの判断は市場に任せるという哲学に反し、ユーザーの信頼性を損ねる危険があります。
自分たちが売りたい商品が売れるように、高評価しているレビューだけを恣意的に表示させることもできるからです。
(どのレビューが良くて悪いかを判断するには人手がかかるし、判断基準も難しいという問題もあります)
そこでAmazonはレビューそのものを利用者に評価させ、評価の高い(支持数と支持率で判断しているようです)レビューを上に位置させることにしたのです。
つまり、自分たちではなく、顧客が役に立つと判断したレビューを見せるのです。
“”Yes”/”No”という2つのボタンが付いた”Was this review helpful to you?”という質問は、レビューの下にひっそりと書かれた些細な特徴で、ユーザーはもちろんのこと改良に当たったチームのスタッフですら実導入に気づかなかったほどでした。
しかし、そんな小さな小さな変化であったのですが、利用者の声によって評価される評価が功を奏して、売り上げの大躍進に貢献しました。
他にもあるAmazonレビューの小さな秘密
ユーザーの評価順の高さ順にレビューを並べるという心憎い特徴以外にも、Amazonは見た目には小さな、しかし売り上げには大きなインパクトを与える特徴をいくつも採用しています。
ひとつは、『○人中、○人の方が、「このレビューが参考になった」と投票しています。(”* of * people found the following review helpful”)』という表示です。
これはレビューに評価が与えられたときに初めて、表示されます。
評価が0人のときには、出てこないのです。
『0人中、0人の方が、「このレビューが参考になった」と投票しています。』
誰にも評価されていない評価というのは、どこかみっともないものです。
口コミサイトに行って、お目当ての商品やお店になにも口コミが付いていなくて、がっかりしたことはありませんか?
また意図的に評価を上げるスパム行為を防止するために、1人が投票できるのは、1回だけです。
さらに投票ボタンをクリックすると、「投票は24時間以内に反映されます」とポップアップメッセージを出して、連続での投票行為をくじけさせます。
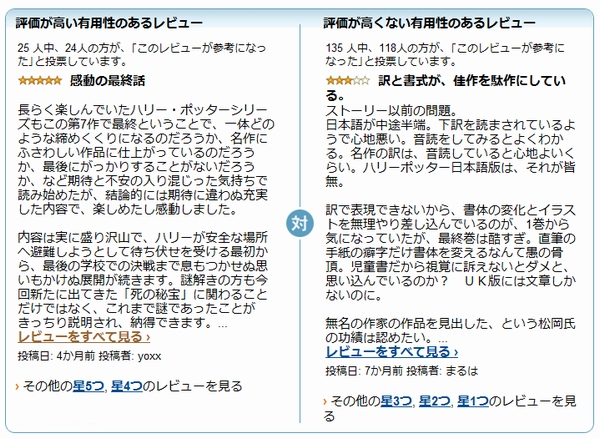
評価の高いレビューと評価の低いレビューの両方を目立つ部分に持ってきて、平等性を保っているのも信頼感を得る秘訣です。
良いレビューしか見せないのには、胡散臭さや買わせようとしている意図を感じませんか?
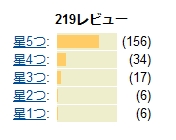
これらのほかにも、見やすくするために1ページあたりのレビュー掲載数を減らしたり、星の数をそれぞれ表示したり、AJAXでページの表示速度を改善したりと、細かな改良を取り入れているのがAmazonなのです。
真似できるとことろは真似る
Amazonでもっともよく売れた本、Harry Potter and the Deathly Hallows(参照記事では400万部以上の販売)のレビュー数は約3,200。
わずか、0.075%しかレビューを書いていません。
レビューに投票するユーザーは、もっと少なくなるでしょう。
Amazonのような巨人サイトであれば、パーセンテージが少なくても十分な数が集まりますが、一般のサイトでまとまった数のレビュー(とその評価)を集めるのは難しいかもしれません。
しかしそれでも、見習うところは多いはずです。
ユーザーにコンテンツを作ってもらう、”UGC(User Genarated Content)”の代表的な成功事例になります。
最近あまり耳にしなくなった、Web2.0にも該当するでしょう。
Amazonはナビゲーションバーの構成、購入後の「○○を買った人は、こんな商品も買っています」のCross-Sell(クロスセル)なども、とても巧みです。
オンラインで商品を販売、サービスを提供しているのならば、大小の規模を問わず、真似できるところはどんどん真似してみましょう。
【追記】
僕のパーソナルブログではSEOがメインテーマですが、今回はSphinn Japan Blogで海外のサイトを参照にして“User Intarface/User Engagement”について書いてみました。
参照元のUser Interface Engineeringの”The $300 Million Button(300億ドルのボタン)”という記事も非常に示唆に富んだ内容です。
デザインをほんの一部分をちょっと変えただけで、300億ドルの売り上げ増加が起こったという実話で、eコマースサイト運営者のみならず、すべてのWebマスターにとって必読です。
IDEA*IDEAさんが日本語でポイントを要約してくれていますが、フルストーリーで読むことを強く推奨します(英語が苦手な人は、英和辞書片手か英語のできる人に頼んででも)。
 カテゴリ:SEM/SEO 全般
カテゴリ:SEM/SEO 全般 タグ: Amazon
タグ: Amazon