SEOにはCSS化、外部ファイル化が良いと言われていますが
SEOを実践する上で、サイトレイアウトのCSS化や、javaやcssなどは外部ファイル化することが重要であるということが一般的になっています。
私自身はSEOの為というよりは、更新のし易さなどの管理面の効率化というメリットでCSSレイアウトを使用していますが、テーブルレイアウトからCSSレイアウトに変更したのに順位が上がらないと言った相談を受けることが多くなっています。
よく言われているSEOにおけるCSS(外部化)のメリット
- HTMLソース上の記述順とページ上の順番の変更が可能。
- HTMLから視覚的要素が排除される事でシンプルなソースコードとなり、文書情報を検索エンジンに伝えやすくなる。
- ファイルサイズが軽くなる(このファイルサイズとは画像などを含めたページのサイズではなく、htmlドキュメントサイズのことです)。
管理の面では無くあくまでSEOの面で、CSSレイアウトによるメリットととして上記のような事が強く言われています。
検索エンジンはHTMLソースの上部に記述してある内容を重要視する傾向がありますので、1. については何の疑問も無く同意できます。
テーブルレイアウトではページの上から(左から)表示されている内容がHTMLソース上も同じ順番で記述されていますが、CSSレイアウトではフロートやネガティブマージンを利用することにより、HTMLに記述する順番と表示させる順番を変えることができます。
2. についてもそうだと信じたいのですが、ソースがシンプルである事が必ずしも検索順位において重要であるとは言い切れない事が多々あるのも事実です。
3. についても限度がありますが、ファイルサイズが大きいという理由だけで一概にSEOに不利とは言えないと思います。一時期ファイルサイズを30k以下にすることを勧める記事を多く見ましたが、これも都市伝説の一種だと考えています。(当時はそうだったのかもしれませんが)
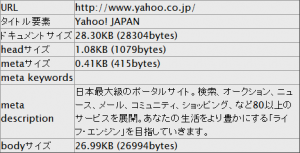
Yahoo!JAPANのソースとファイルサイズ
CSSが外部化されておらず、トップページに多少テーブルが含まれている関係で、ファイルサイズが28.3kとなっています。(これが30k以下の根拠?)
yahooは動的のためファイルサイズは、計測する時により多少上下しますので、30kを超えるときがあります。
その前に、Yahoo!って前からこんなにソース汚かったっけ?
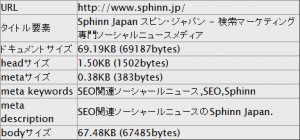
Sphinn Japanのソースとファイルサイズ
ソースはきれいな方だと思いますが、ファイルサイズが70k弱と大きくなっています。
一応Googleも
外部化はされていませんが、トップページを見ても分かるとおりとてもシンプルな内容であるため、ファイルサイズが6k弱とかなり小さくなっています。
検索エンジンのソースやファイルサイズを例に出しても何の根拠にもなりませんが、実際にテーブルレイアウトやCSS直書き、ファイルサイズが30kを大きく超えるようなサイトでも、何の問題も無く上位表示されているケースは多く見られます。
CSS化や外部ファイル化するだけで順位が上がる場合もありますが、もちろん上がらない可能性も多いに考えられますので、大きな順位アップを期待してしまうと、上がらなかった時の落胆や外注先への怒りにも似た感情が沸いてしまいあまりよろしくないのではないでしょうか。
上位表示のためにはCSS化が必須という理由で、とにかくテーブルレイアウトからCSSレイアウトへのリニューアルを勧めてくる会社には注意が必要です。
※今回ファイルサイズ計測には、住 太陽の「SEO 検索エンジン最適化」さんのファイルサイズ計測ツールを利用しています。
CSS化(外部化)、ファイルサイズ軽量化する事は良いことだけど
デザインレイアウトをCSS化(外部化)することやファイルサイズを軽量化することは、やった方がいい事であることは否定しませんし、直ぐに手を着けられる環境にある方は積極的に行った方が良いでしょう。
しかし、CSS化や軽量化に拘るがあまり、それにあてる時間に多くを費やしたり、そのせいでコンテンツが希薄になってしまっては本末転倒です。
個人的にはテーブルレイアウトサイトをCSS化する時間や、外注する費用があるのであれば、別ドメインで新規サイトを作った方が成果が上がるのではないかと考えています。
今あるサイトやページをより良いものにするという事はとても大切ですが、「ページを修正する時間をページの追加にあてる」「リニューアルするのであれば新規サイトを作成する」 という考え方を持つことも必要です。
既に、ある程度の成果を上げているサイトを修正(リニューアル)するよりも、新規サイトで売上げ倍増や相乗効果を狙った方が後々大きな成果となるかもしれません。
大手企業などで一社一サイト体制である場合には難しいですが、中小企業であれば複数サイトを運営することにより、リスク分散の意味も含めとても大きなメリットとなる事でしょう。
全ての保有サイトに質が伴っていることが最低条件ですが、数年おきにリニューアルしている様な企業は、次のリニューアル時に試しに新規サイトを作ってみても良いのではないでしょうか。
最後に誤解のないように付け加えさせて頂くと、有料無料問わずWeb製作をサービスとして提供する側にいる者にとっては、SEOの観点を抜きにしても(X)HTML+CSS(外部ファイル)で、できる限りW3Cに準拠した文書構造で製作することは当然のことであり、それが自然とSEOにとってもプラスになる事が多いわけで、これから着手するサイトをテーブルレイアウトでぐちゃぐちゃのソースで作っても良いという意味ではありません。
 カテゴリ:SEM/SEO 全般
カテゴリ:SEM/SEO 全般 タグ: CSS
タグ: CSS